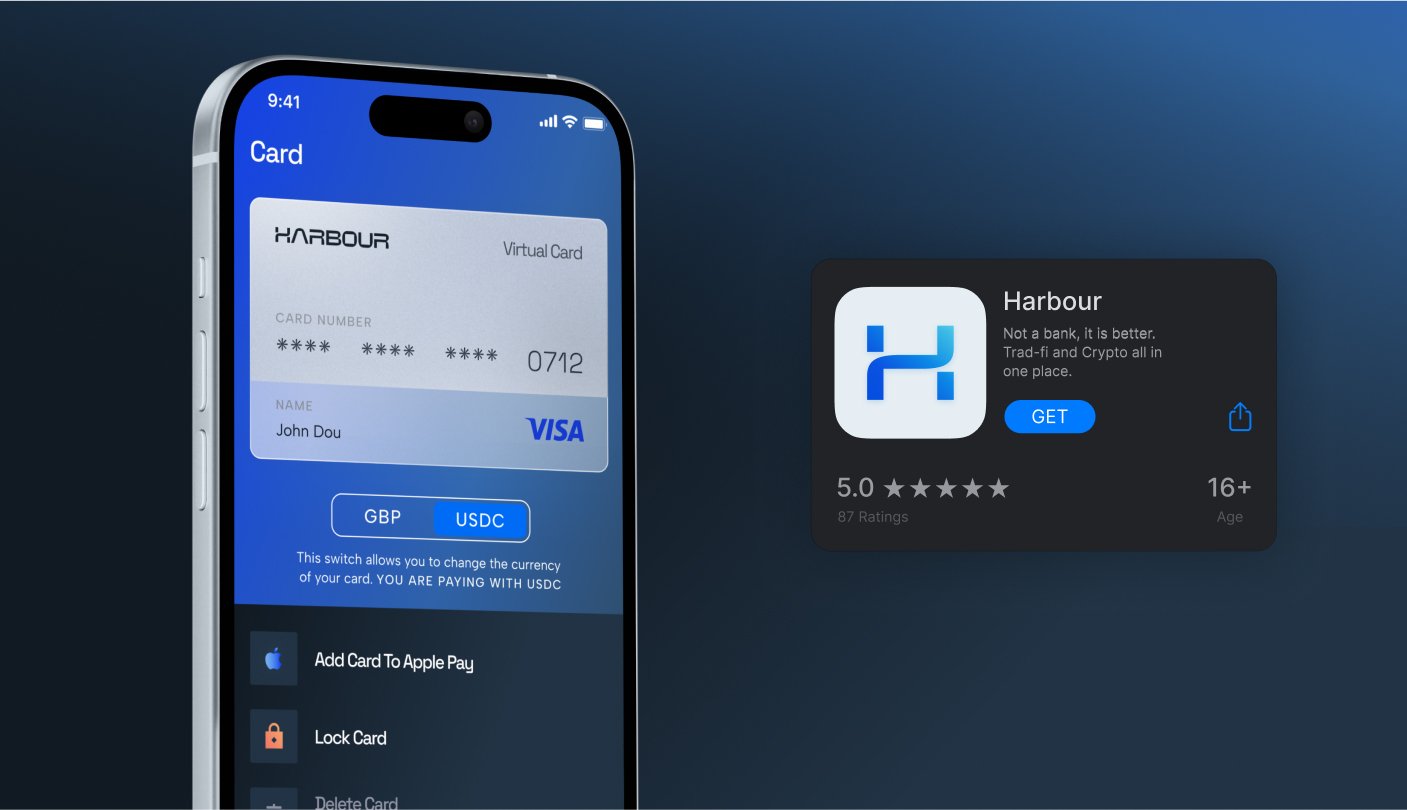
Harbour — cтворення додатку для британського необанку

Тип дизайну: Мобільний додаток
Специфіка та сфера бізнесу: Фінансові послуги, криптовалюта
Клієнт
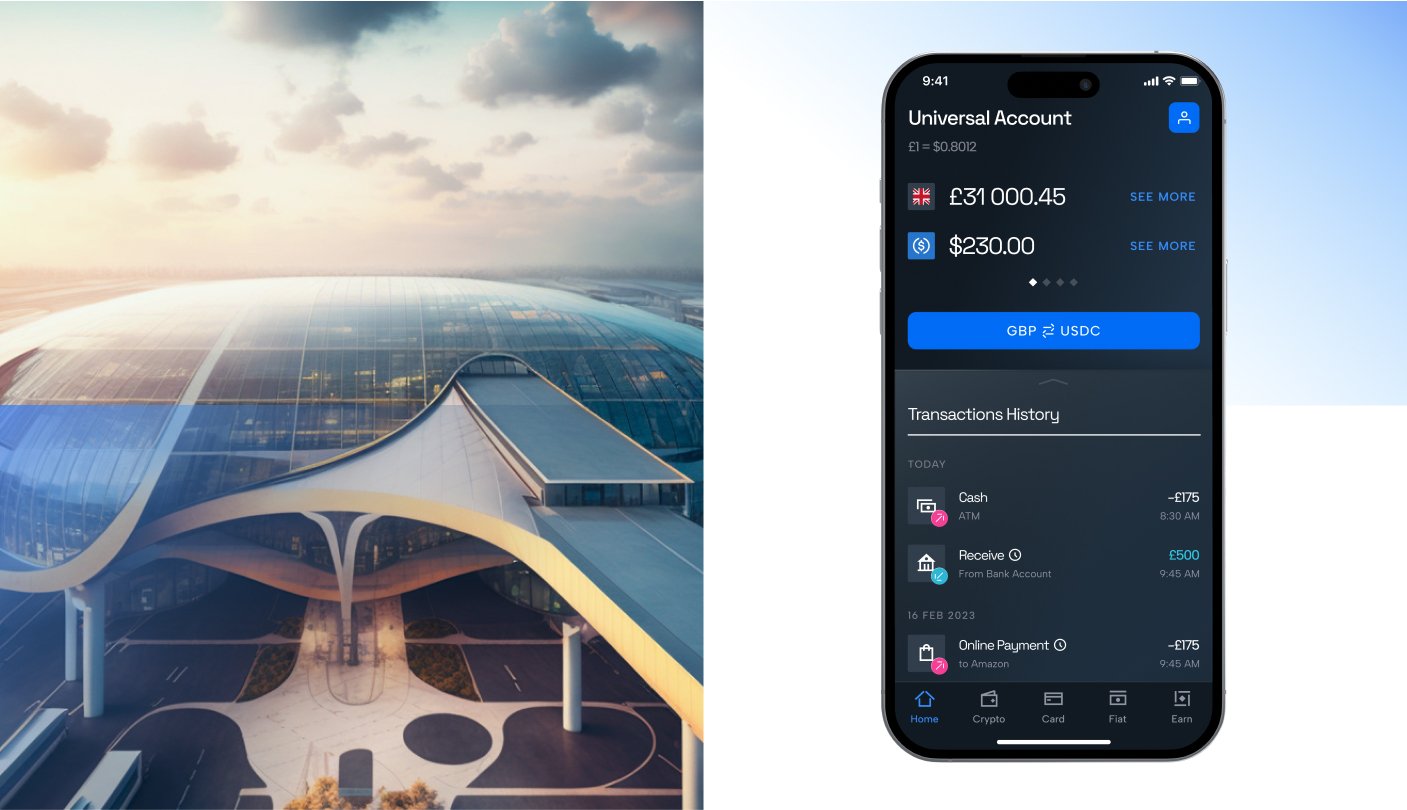
Harbour — це міст між світом криптовалюти та традиційних фінансів. Це необанк, який створює безперешкодний досвід для користувачів, які прагнуть інтегрувати обидва світи у своєму фінансовому портфоліо. Від інноваційного підходу до користувацького досвіду, Harbour втілює ясність, простоту та футуризм. Транспортні вузли роблять світ більш доступним, а Harbour робить те ж саме, але з криптовалютою. Різні види транспорту можуть рухатися паралельно, що запобігає виникненню зайвого трансферу та допомагає економити гроші та час, так і Harbour прискорює впровадження нових можливостей між крипто та банківським простором.
Цілі дизайну
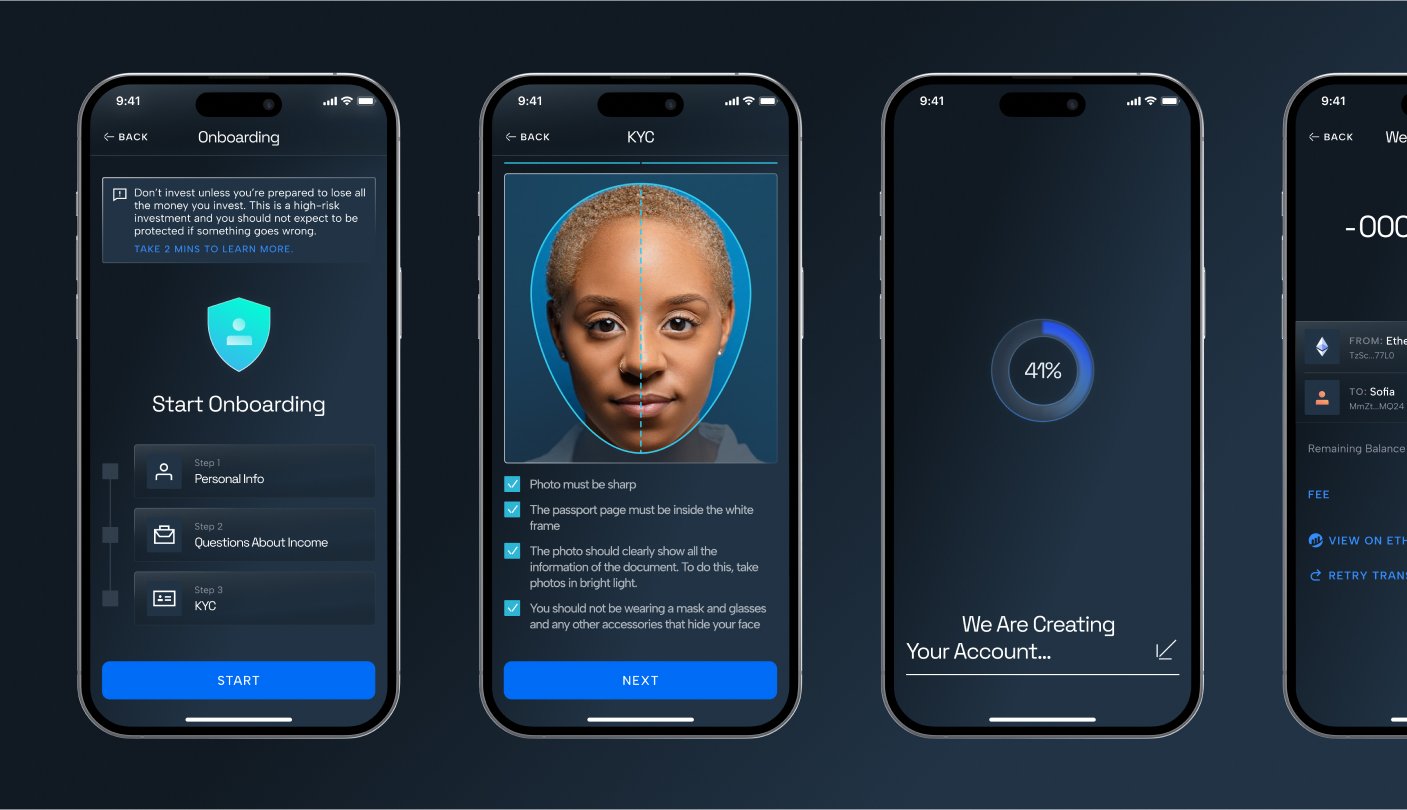
Розробити MVP-версію крос-платформного мобільного додатку, який відповідає високим стандартам Harbour у сфері інновацій, безпеки та користувацького досвіду. Продумати UX-логіку, яка забезпечує інтуїтивність використання та гнучкість у впровадженні нових функцій.

Концепт
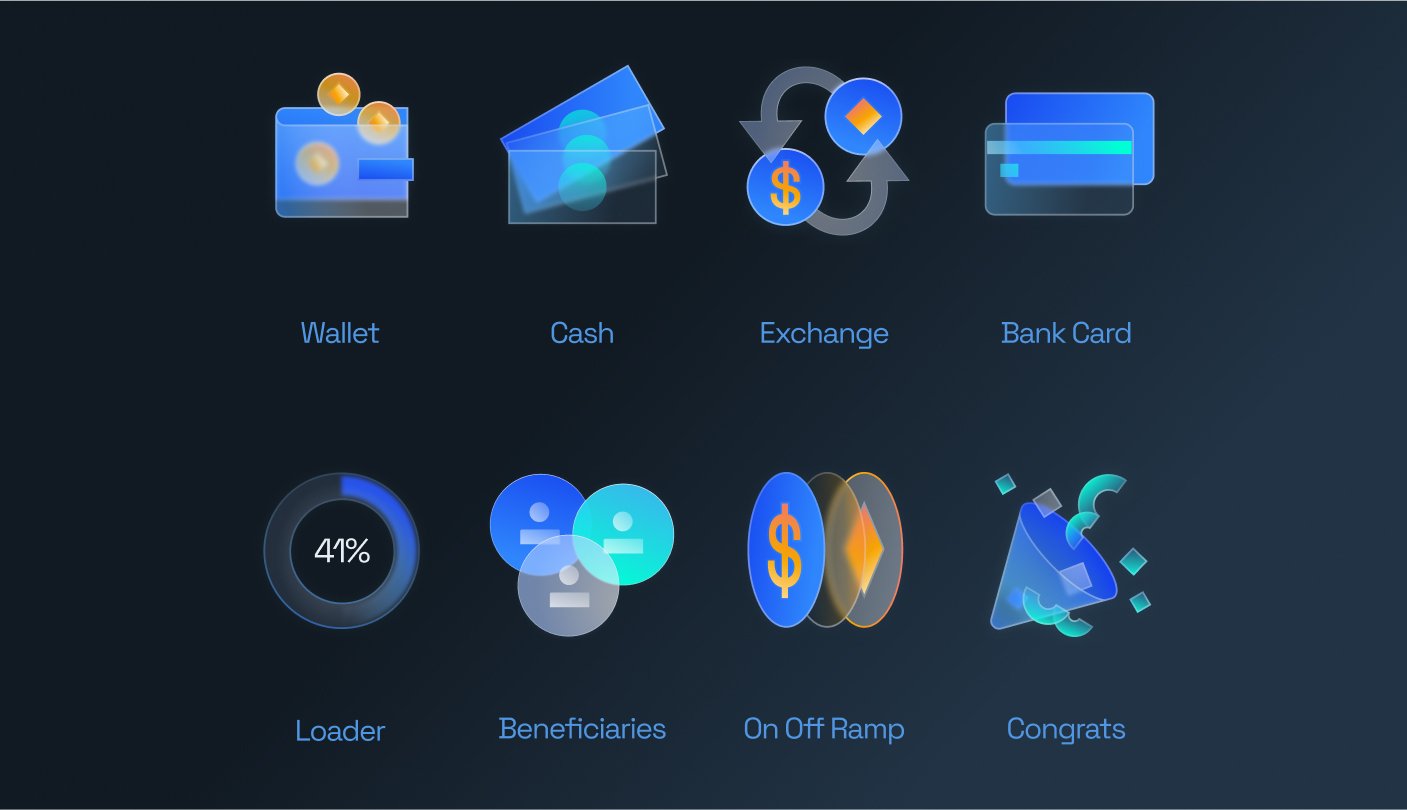
Основна ідея базується на 3D-графіці, яка візуалізує принцип об'єднання транспортного вузла. Так само як у транспортному хабі зустрічаються різні види транспорту, наш додаток стає місцем зустрічі криптовалюти та класичних фінансів. За допомогою детально пророблених 3D-віжуалів, ми не лише декоруємо, а й детально пояснюємо процеси та функції нашого продукту. Використовуючи інтуїтивно зрозумілі та спрощені елементи інтерфейсу, схожі на ті, що використовуються у смартфонах, ми забезпечуємо зручність та доступність діджитал сервісу. Матеріал скла не лише додає естетичної привабливості, але й символізує прозорість та технологічність, що є ключовими принципами транспортних хабів.

Основою дизайну мобільного додатку Harbour є вже створена нами айдентика бренду. Глассморфізм та геометричні форми використовуються для візуалізації цієї концепції, створюючи відчуття прозорості, порядку та інноваційності. Основою філософії дизайну є мінімалізім, чистота та інтуїтивність. Завдяки цьому користувачі можуть швидко та легко взаємодіяти з інформацією та функціями додатку. Це як путівник, який надає вам свободу переміщення між світами криптовалюти та традиційних фінансів. Як нова гавань з новим способом переміщення. Новий світ, до якого один крок.

Основна аудиторія
Наша цільова аудиторія включає три основні групи: Крипто-інфлюенсери, Крипто-користувачі, та Крипто-зацікавлені. Крипто-інфлюенсери - досвідчені користувачі з глибокими знаннями у DeFi (decentralized finance), які стикаються з проблемами управління криптоактивами через різні платформи та прагнуть безпеки та легкості у переведенні криптовалюти у фіатні гроші. Крипто-користувачі - це ті, хто володіє криптоактивами, але вважає такі інвестиції ризикованими, зіткнулись із складнощами інтерфейсів та бажають надійності та низьких комісій. І нарешті, Крипто-зацікавлені - це молоді люди, які цікавляться криптовалютою як інвестицією, але сумніваються через ризики, однак прагнуть заробляти легко та бути у курсі фінансових тенденцій.

Графічні прийоми
Ми використали глассморфізм для створення відчуття прозорості та блискучих поверхонь, які відображають структурованість сучасних транспортних хабів. Геометричні форми з мінімальним заокругленням нагадують кути, додаючи дизайну чіткості та порядку.
Типографіка
Використання шрифтів Space Grotesk та Albert Sans продовжує традицію бренду, забезпечуючи читабельність та естетичну цілісність.
Палітра кольорів
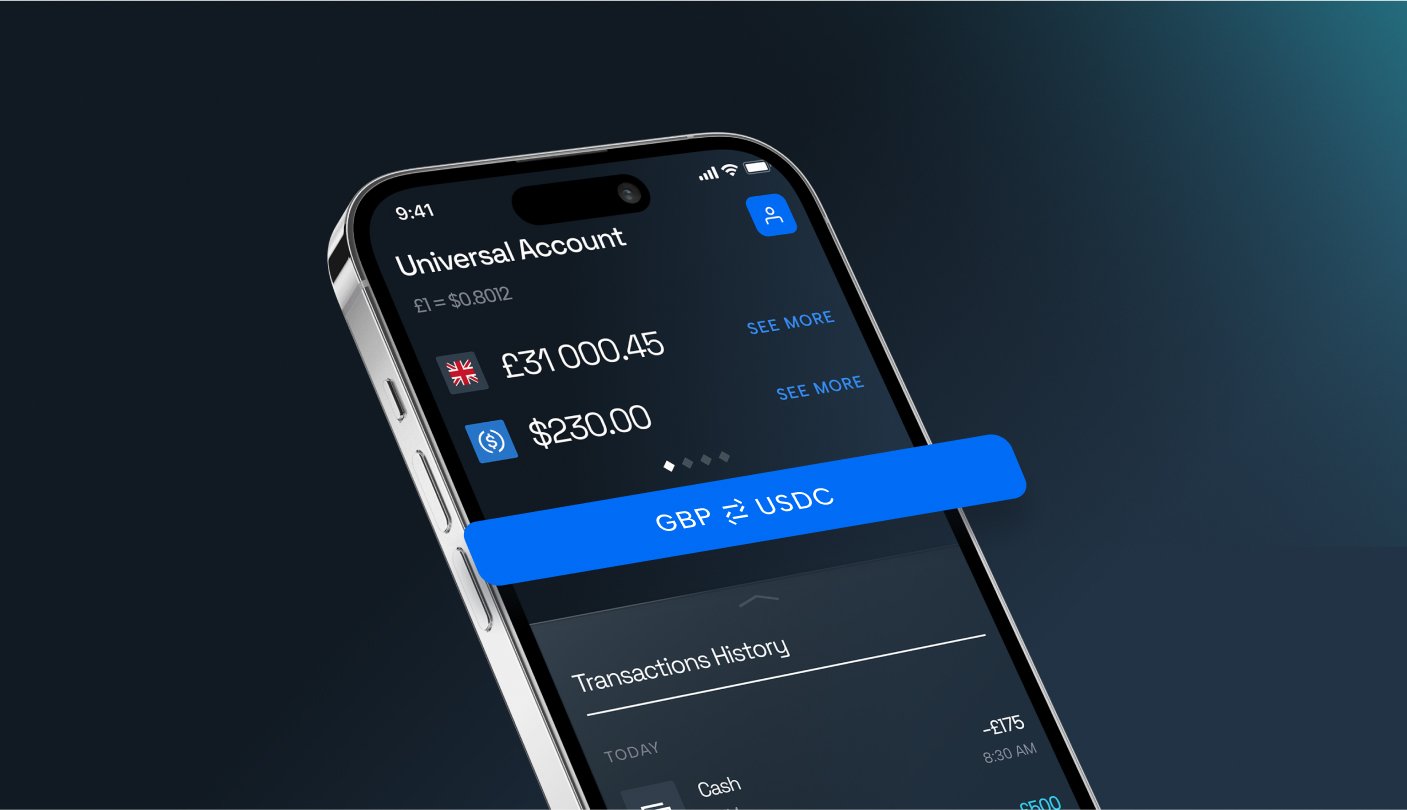
За допомогою кольорів ми показуємо майбутнє через металеві та скляні відблиски транспортних вузлів. Таким чином, основним підходом є градієнти, які ми застосовуємо до тла та графіки. Основна тема — темна, з основним синім градієнтом. Іноді ми використовуємо білу тему і менше середнього (синього) кольору. Градієнти складаються з двох різних, але близьких кольорів, щоб передати багатогранність відображення. Вони є напівпрозорими та досить легкими, подібно до того, як блищить скло. Незважаючи на яскравість кольорів, ми робимо їх нюансними за допомогою прозорості. Градієнти та темна тема, які були ключовими у айдентиці, зберігаються й у дизайні додатку, додаючи глибини та відображаючи технологічність Harbour.

Копірайтинг
Метою було створити відчуття контролю та безпеки для користувача через лаконічний, простий та відкритий тон голосу. Мова додатку показує мудрість та розумність Harbour, підкреслюючи унікальність його функцій.
Декорації
Іконки середньої деталізації та геометричні форми створюють візуальну ієрархію, спрямовуючи користувачів до важливих елементів інтерфейсу. Лінії та лінійні стрілки допомагають візуально виокремити важливі підсекції. Ми також використали заокруглені кнопки, для контрасту з геометричними формами в інтерфейсі. Мінімалістичний горизонтальний скролінг забезпечує швидке ознайомлення з функціоналом.

Функції
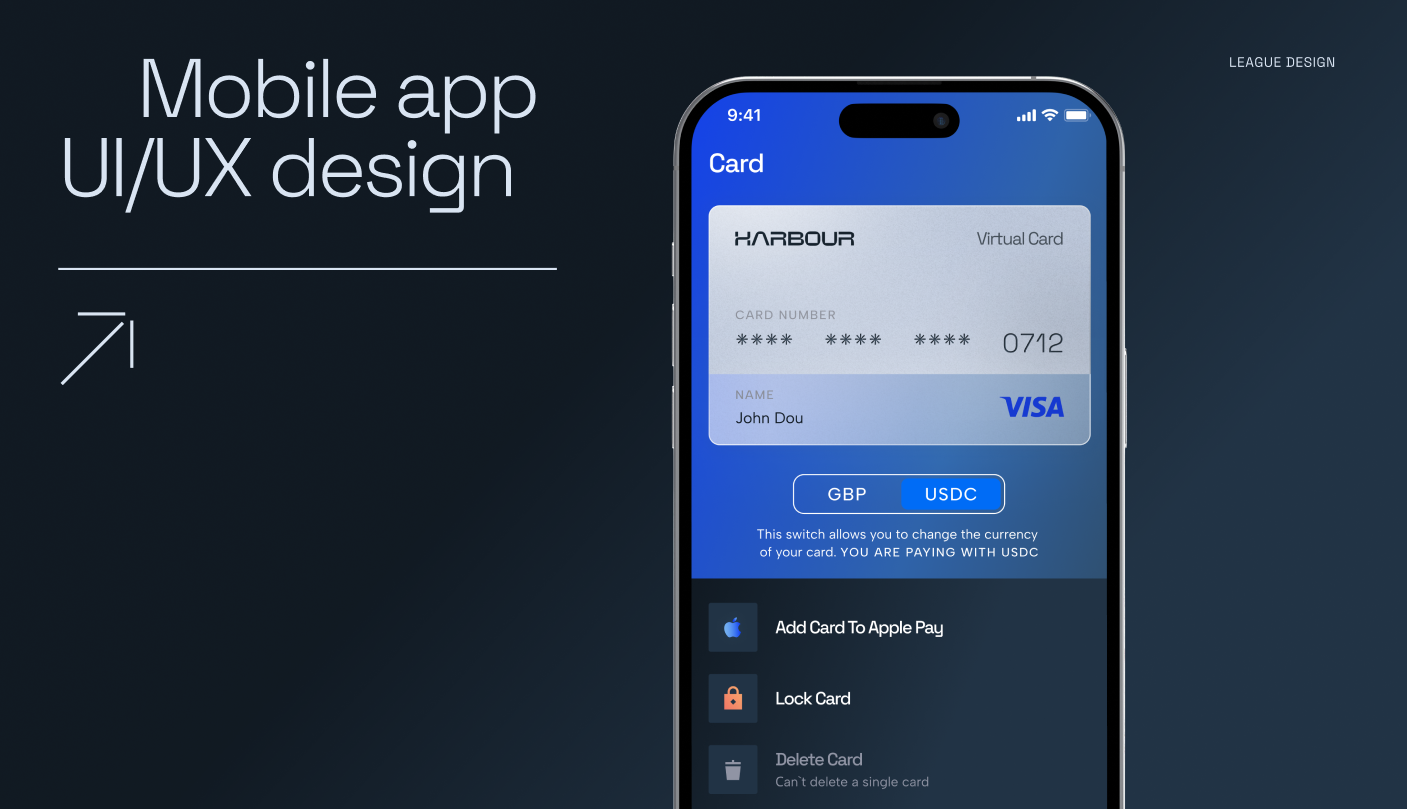
Функція “Exchange” є ключовою, вона забезпечує швідкий обмін між фіатними та крипто валютами без використання додаткових сервісів і відрізняє Harbour від конкурентів своєю зрозумілістю та доступністю. Аналіз конкурентів показав, що більшість з них орієнтовані на користувачів з базовими знаннями про криптовалюти, тому Harbour зосереджується на забезпеченні переваги для широкого спектра користувачів.

Особлива увага приділена управлінню банківськими картами, щоб користувачі могли легко переключатися між ними. Мобільний додаток Harbour — це більше, ніж звичайний банківський додаток, це ваш персональний фінансовий навігатор, який веде вас через світ фінансів з безпрецедентною зручністю та інноваційністю. Він перетворює кожну транзакцію, кожен фінансовий вибір на крок до кращого розуміння та управління вашими активами.

Підтримайте кейс на Біханс!
By League Design Agency
Команда проекту:
Дизайнер Директор: Михайло Самоваров
Тім-лід: Віталій Терзієв
Ui/Ux дизайнер: Таня Баскакова
Проектний менеджер: Наталія Гаврилова
Моушен дизайнер: Надя Нагорна
Маркетинг дизайн: Надя Нагорна, Антон Букорос, Діма Каліберда
